Design Web Responsive
Assurez un rendu optimal de votre site sur chaque appareil grâce à un design responsive et mobile-first.
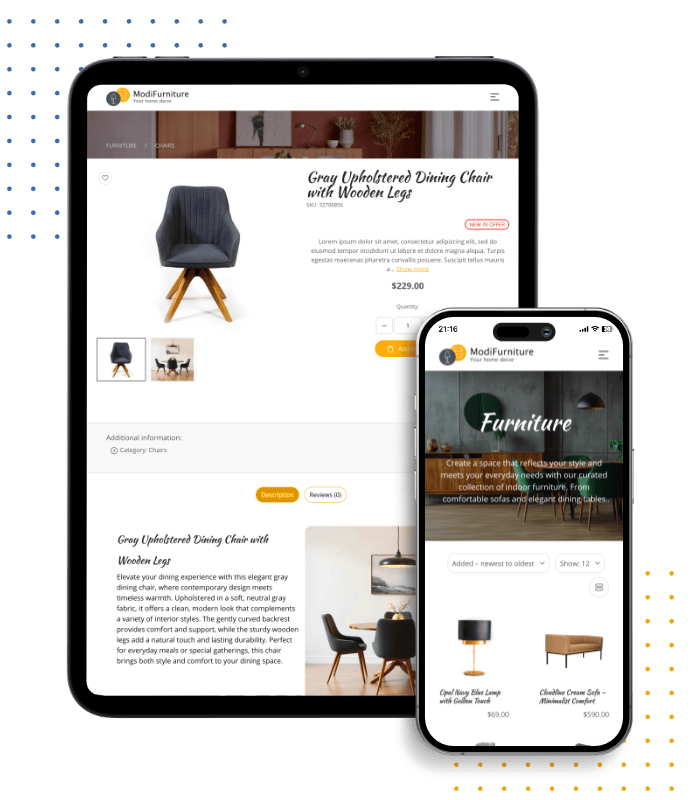
Modules qui s’Adaptent à Tous les Écrans
Tous les modules et extensions supplémentaires de votre site — formulaires de contact, galeries produits ou sections blog — sont par défaut entièrement responsives. Chacun est conçu pour garantir une parfaite fonctionnalité et une esthétique soignée sur mobile, tablette et ordinateur.
- Mise en page adaptée automatiquement à toute taille d’écran
- Interfaces tactiles pensées pour les utilisateurs mobiles
- Style et comportement uniformes sur tous les appareils
- Compatibilité avec les standards web d’accessibilité


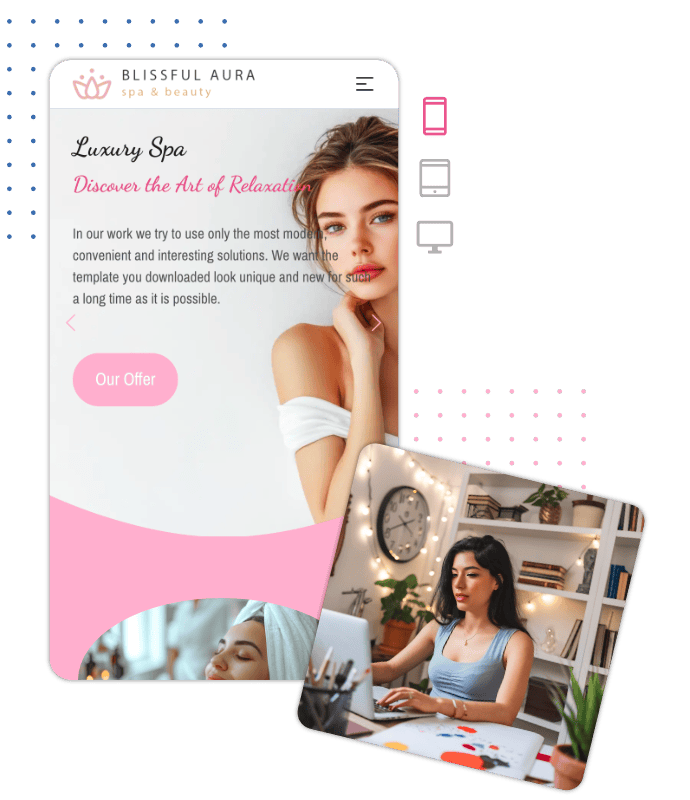
Prévisualisez et Ajustez Votre Site sur Tous les Appareils
Avec le constructeur HitMe, basculez instantanément entre les vues bureau, tablette et mobile. Cet outil d’aperçu en temps réel vous aide à détecter les problèmes de mise en page et à corriger immédiatement, garantissant un rendu parfait sur chaque écran.
- Passez instantanément d’une vue bureau, tablette ou mobile
- Prévisualisez vos modifications sans quitter l’éditeur
- Identifiez et corrigez rapidement les problèmes de mise en page
- Rendu fidèle simulant l’affichage réel des appareils
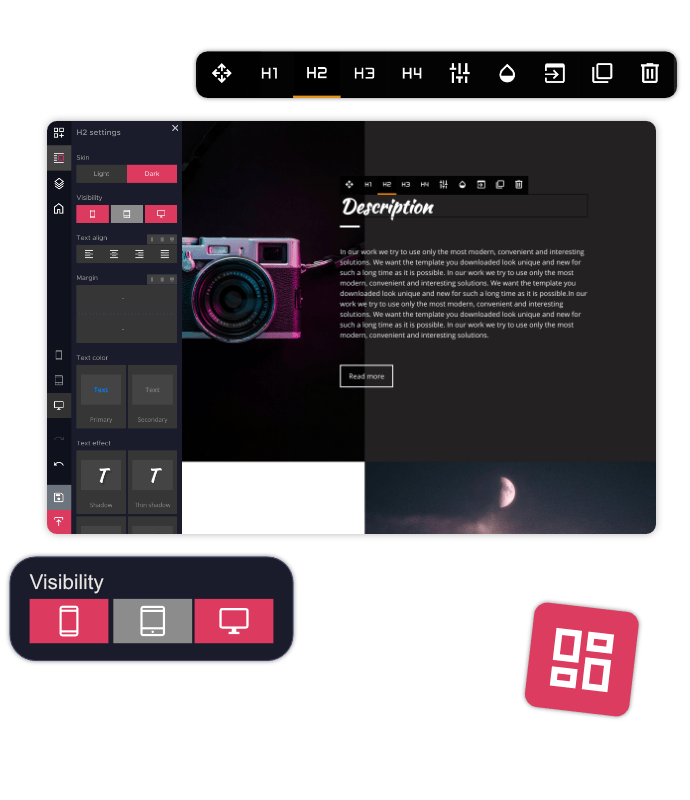
Définissez le Contenu Affiché selon l’Appareil
Adaptez le contenu de votre site en fonction des écrans. Affichez ou masquez certaines sections selon le type d’appareil pour créer des mises en page ciblées, claires et efficaces, améliorant l’expérience utilisateur et l’engagement.
- Affichez ou masquez des blocs de contenu par appareil
- Créez des expériences adaptées à chaque type d’écran
- Réduisez l’encombrement en supprimant le contenu superflu
- Augmentez l’engagement grâce à des mises en page ciblées


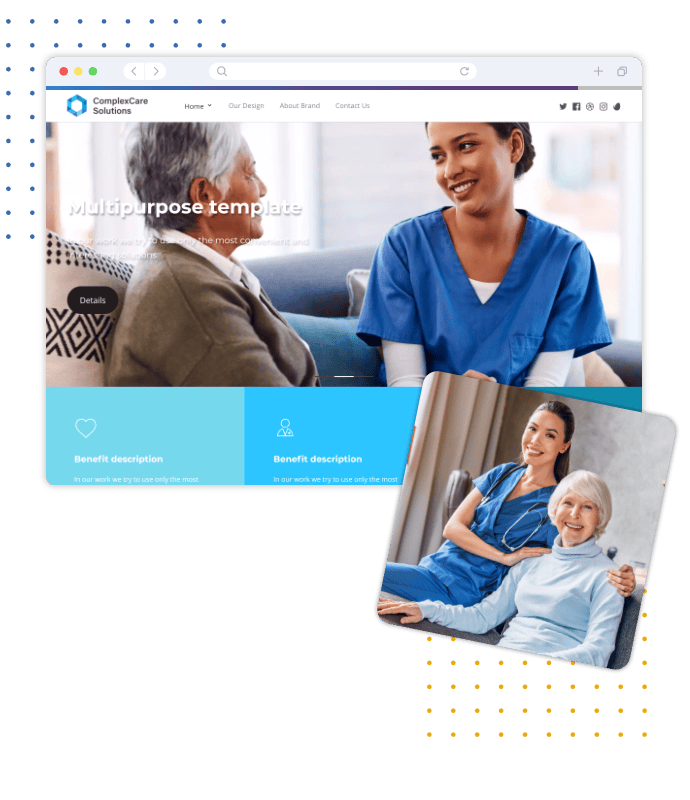
Chargement Rapide, Expérience Fluide
Notre constructeur génère un code propre et optimisé, associé à des techniques de chargement intelligentes, pour garantir un site rapide et fluide. Le design responsive va de pair avec la vitesse et l’ergonomie, améliorant le référencement SEO et la satisfaction des visiteurs tout en réduisant le taux de rebond.
- Code léger et optimisé pour des chargements rapides
- Chargement différé (lazy loading) des images et ressources
- Mise en cache optimisée pour les visites récurrentes
- Améliore le SEO grâce à vitesse et réactivité